
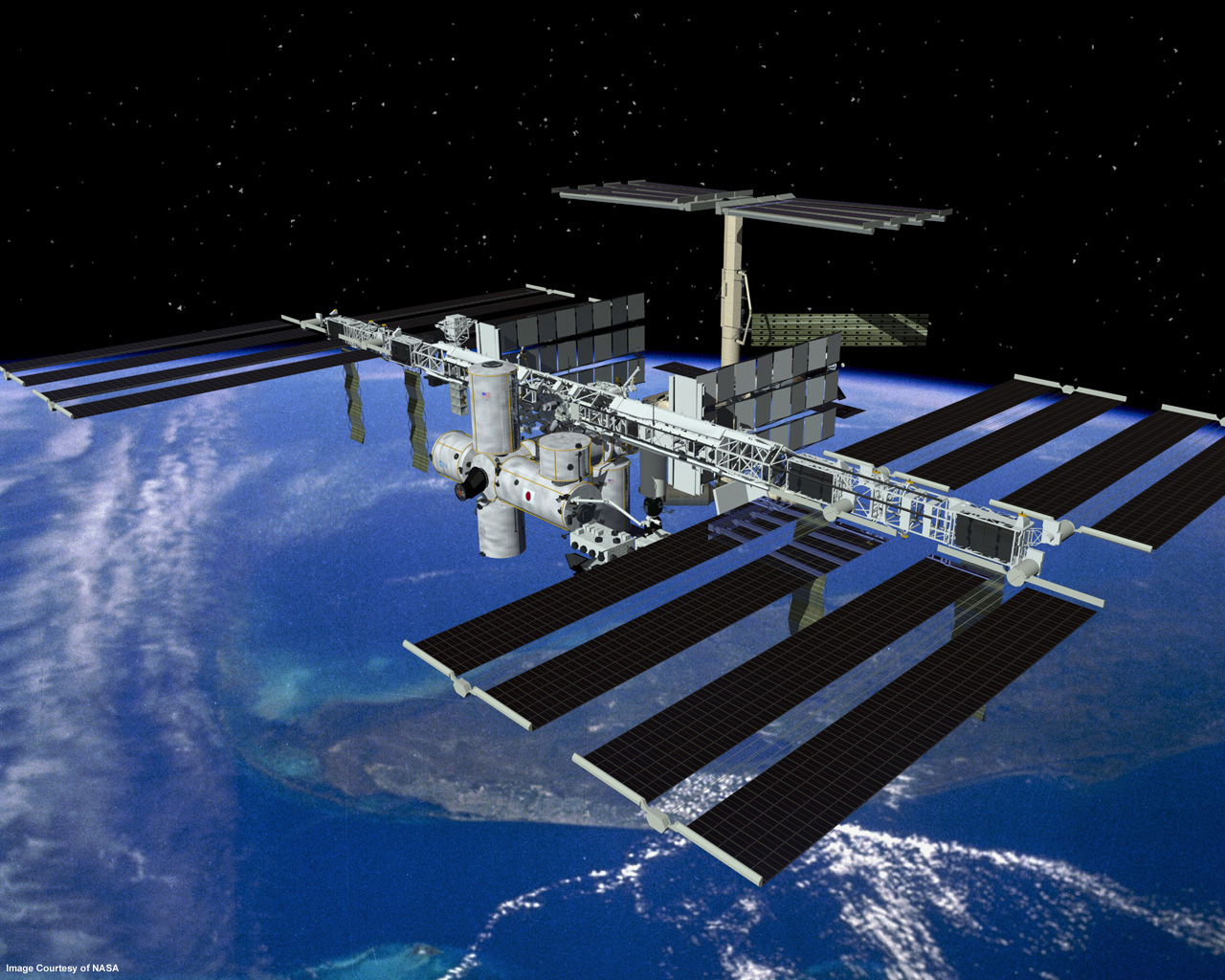
At first glance, the International Space Station is not what you'd call very aerodynamic. It would have been impossible to shoot something this boxy, and with so many delicate extremities akimbo, up into orbit.
In orbit since 1998, the ungainly but resilent ISS was build by five different space agencies—no mean feat in collaboration among agencies of the bureaucratic governmental sort.
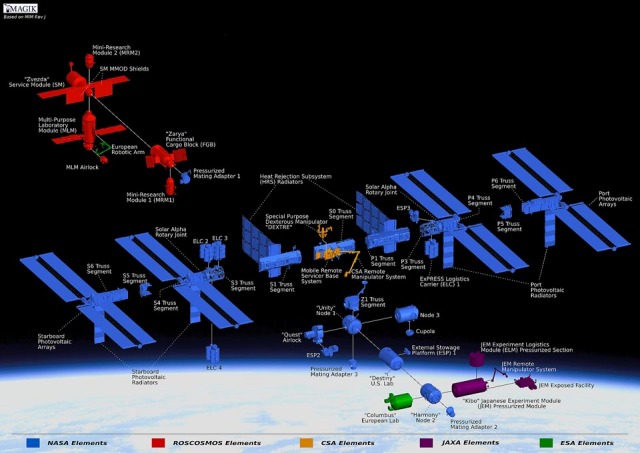
The secret was to build the ISS in space itself, by assembling a set of smaller modules, noted Nicholas Zakas, author of Professional JavaScript for Web Developers. Each participant built different parts of the space station. Each module delivers a separate function, and they are interlocked, the design of the connecting links were all agreed upon beforehand by each party.
Modularity made the ISS (relatively) easy to assemble, and modularity keeps the ISS humming: It is easy to replace a module with a superior one, should the need arise. If a module breaks, it can easily be replaced, without the need to "reboot" the entire station. If one module fails, the others -- at least those not directly reliant on the faulty module -- continue to operate.
Likewise, as your JavaScript project blooms into thickets of complexity, it becomes a good idea -- and then a necessity -- to organize the code into modules, Zakas advises in this talk on scalable JavaScript application architecture.
A Web application module is "an independent unit of functionality," Zakas says. As developers write their apps, they should think about whatever function they are working on, and if it could be packaged in a stand-alone unit. Any module should be able to live on its own.
I discovered this video from the JavaScript Must-See Videos list.
Modules shouldn't be too tightly couple to other modules. This means modules should not have secret backdoor connections to other modules. Tight coupling is your enemy. Loose coupling is your friend.
The most important aspect of any module is the interface. Once you set the interface, it should not be changed, unless to add new features. This is because you'll have other modules relying on that module, so you don't want to go back and make changes to other module once you change this one.
No module knows the whole picture of how the Web app works.Each should be like a puzzle piece. It is the puzzle master who knows how everything fits together. In this case, the puzzle master is the application core.
The application core keeps tracks of all the modules, and starts them when the application is loaded. Modules in effect perform as objects, in OOP speak. The core also handles the communication among the modules, and handles any errors that the modules return.
Lastly, the application core must be extensible. Web applications evolve over time, Zakas points out, often in ways unanticipated by the developer. So the core must be designed in such a way to allow new features, i.e. modules, to be easily added.